Почему посетители сайтов (приложений) не доходят до оплаты/регистрации?
Проблемы регистрации
Каждый дополнительный шаг, который требуется от пользователя перед выполнением целевого действия, например покупки или заказа, снижает конверсию. В этом смысле предварительная регистрация – тоже отдельный шаг, и нужно хорошо подумать, нужен ли он вообще. Зачастую это действие в принципе не очень целесообразно, поскольку при заказе вы уже собираете данные, которые можно использовать для регистрации.
Если же регистрация все-таки необходима, на этом этапе возникают следующие ошибки:
- Отсутствие бережного отношения к данным пользователя. Бывает, что при регистрации сервис запрашивает адрес почты, имя, номер телефона или какие-то другие данные, но потом, на этапе создания заказа, они не подтягиваются автоматически. Приходится заново вручную заполнять форму заказа и вводить информацию. Именно в этот момент терпение потенциальных клиентов кончается и они уходят.
- Невозможно сделать заказ без регистрации. Пользователи, которые заходят на сайт с намерением приобрести товар, не всегда готовы тратить время на заполнение регистрационных форм. Длительность процесса может вызвать недоверие у покупателя, особенно если нет достаточной информации о том, какие данные требуются и для каких целей. Кроме того, потенциальные клиенты могут отказаться от покупки, если им приходится регистрироваться только ради одного заказа. Это уменьшает конверсию и потенциальную выручку бизнеса.
- Нужно придумывать и запоминать пароль. Не будет преувеличением сказать, что все – как разработчики, так и пользователи – ненавидят пароли. Их нужно постоянно помнить или хранить где-то в безопасном месте, и все равно есть риск утечки, особенно когда везде используется один и тот же пароль. А еще всех раздражает, когда просят ввести пароль два раза и выдвигают к нему неадекватные требования: не менее 10 символов, верхний и нижний регистры, цифры и спецсимволы. Так, конечно же, делать не нужно.
По причине всего вышеперечисленного одним из трендов сегодня является отсутствие предварительной регистрации с постоянным паролем. Аккаунт может быть создан автоматически по номеру телефона или адресу почты, которые клиент вводит при первом заказе. Для входа ему присылают одноразовый короткий код. В этом случае человек даже не замечает регистрации. Далее при входе в аккаунт каждый раз генерируется новый пароль, и не нужно ничего запоминать и выдумывать.
Еще одна распространенная практика – использование систем авторизации OAuth. Это те самые кнопки «залогиниться через Google», «залогиниться через Apple», «залогиниться через Сбер ID» и т. д., которые часто можно увидеть на разных сайтах. Но этот способ также не всегда удобен для пользователей, хотя почти у каждого сейчас есть хотя бы один из таких аккаунтов. Проблема в том, что не всегда легко вспомнить, через какую именно кнопку сервисов ты в прошлый раз регистрировался.
Есть надежда, что в ближайшем будущем мы сможем отказаться и от паролей, и от зоопарка «войти через…». Это станет возможным благодаря использованию беспарольных ключей доступа. Уже сейчас консорциум таких компаний, как Google, Apple, Microsoft и Intel, работает над внедрением единого стандарта входа под названием Passkey (или по-русски «ключ доступа Пасски») для большинства устройств и операционных систем.
Брошенные корзины
В индустрии электронной коммерции этап после корзины называется checkout (чекаут). Ежедневно огромное количество пользователей выбирают товары и услуги на сайтах и оставляют их без оплаты, не пройдя этот этап. Почему так происходит?
Баги. Бывает, что пользователи просто не могут завершить оформление заказа из-за каких-то неполадок в системе. Чтобы этого избежать, нужно правильно выстроить процесс разработки с внедрением обязательного тестирования перед каждым релизом/обновлением. Ведь каждое изменение функциональности, даже незначительное, может изменить работу всей системы, и такие вещи нужно постоянно отслеживать.
Негативный пользовательский опыт. Чаще всего он возникает опять же из-за того, что до момента оплаты у клиента запрашивают слишком много данных, которые фактически не нужны для совершения покупки. Плюс к этому разные проблемы, с которыми сталкивается потребитель, например невозможность выбрать нужный адрес доставки, форму оплаты и т. д.
Несоответствие логики интерфейса и бизнес-логики. Каждая компания сама определяет, почему «отваливаются» пользователи на каждом из этапов воронки. Единого ответа здесь нет, так как везде свои особенности, которые нужно учитывать на этапе чекаута. Например, это может быть сетка тарифов доставки, в которой трудно разобраться, отсутствие возможности выбрать временной слот предоставления услуги, что важно для клиента, и т. д. При этом, если ваш бизнес является омниканальным, не нужно забывать, что цифровые продукты должны предоставлять максимально полный спектр возможностей, доступных по другим каналам. Рассмотрим этот аспект подробнее.
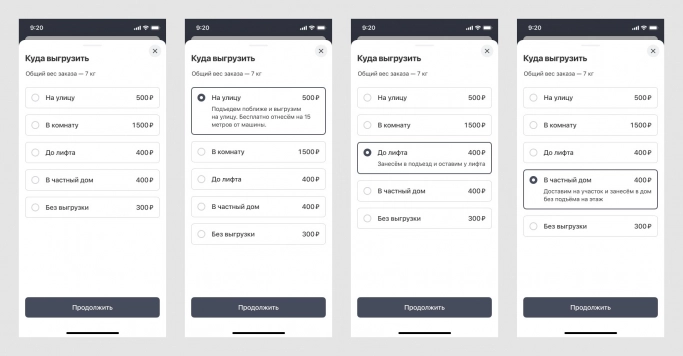
Например, у одного крупного ретейлера проблема на этапе чекаута заключалась в том, что пользователи путались в выборе тарифа доставки, так как их было несколько. Интерфейс был сложный, перегруженный, не предоставлял полной информации о каждом из них и не отвечал на самые часто задаваемые вопросы пользователей. Кроме того, в приложении присутствовали не все тарифы, которыми можно было воспользоваться при заказе из физического магазина. После того как актуализировали тарифную сетку и протестировали несколько вариантов визуального представления разных тарифов, показатели конверсии улучшились на несколько процентов. Не менее интересным решением стало разделение одного из тарифов, который раньше назывался «В подъезд/на дачу», на два отдельных: «В подъезд» и «На дачу», с разным описанием, чтобы пользователям было легче в них ориентироваться. Несмотря на то, что для компании это по факту один и тот же тариф, клиентам стало проще выбрать нужный.
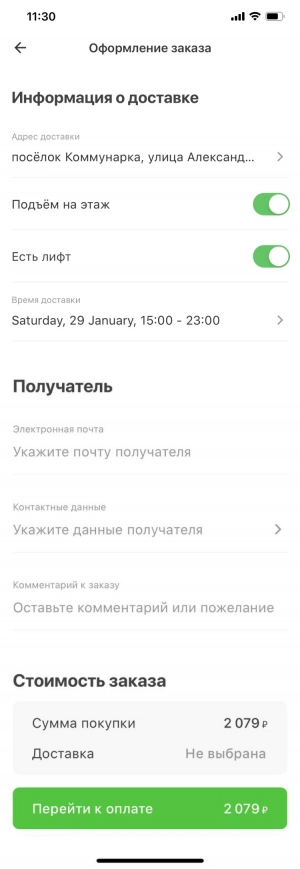
Было:
- Информация в заголовках полей ввода дублируется в плейсхолдерах в этих же полях.
- Нет выбора тарифов доставки, которых на самом деле больше. Вместо этого весь выбор заключался в двух переключателях – «нужен/не нужен подъем на этаж» и «лифт есть/нет».
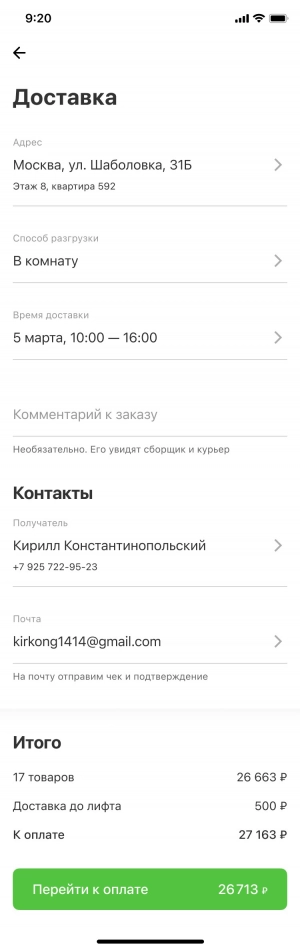
Стало:
- Поля ввода стали более информативными, и в подписях к ним есть ответы на самые часто задаваемые клиентами вопросы. Убрали дублирование информации в заголовке и плейсхолдере.

- Вынесли выбор тарифа доставки на отдельный экран.
Три шага, чтобы выяснить, почему пользователи не доходят до оплаты
Шаг 1. Подключаем продуктовую аналитику. Совершенно необходимо, чтобы интерфейс был подключен к одной из систем, например Google analytics, «Яндекс Метрика», Amplitude и т. д. Само по себе получение метрик не всегда позволит выяснить, почему пользователи уходят, но почти наверняка поможет понять, на каких конкретно этапах они «отваливаются» и перестают двигаться дальше по воронке. Здесь также может помочь сбор обратной связи от пользователей, например в комментариях в магазине приложений.
Шаг 2. Исследуем выявленную проблему. Например, можно провести UX-тестирование конкретного этапа. В этом случае вы приглашаете пользователей из вашей целевой аудитории пройти заранее заданный сценарий вживую или онлайн. Во время тестирования вы отслеживаете, какие этапы вызывают у респондента сложности, где он задумывается, не понимает, что дальше делать, и т. д. По каждому сценарию нужно провести несколько таких тестов. Когда вы поймете, что разные пользователи дают похожие инсайты, можно остановиться. Обычно достаточно 5–7 опросов.
Шаг 3. Генерируем гипотезы решений и пробуем их внедрить. Обычно для этого дизайнер в Figma отрисовывает макеты с потенциальным решением проблемы, после чего они превращаются в интерактивные прототипы. Затем на них проводится тестирование с несколькими пользователями, как в шаге выше. Здесь точно так же отслеживаются все сложности, с которыми сталкиваются пользователи. Если новое решение хорошо себя показало, то его можно передать в разработку и после релиза провести А/Б-тест. На этом этапе обновленное решение обкатывается на небольшой выборке пользователей, обычно несколько процентов, чтобы посмотреть, решена ли проблема и улучшились ли метрики. Если нет, то возвращаемся на несколько шагов назад и пробуем другое решение. Когда проблема решена, решение можно использовать для всех пользователей.
Предпринимателям стоит активно исследовать и анализировать причины, по которым пользователи не доходят до оплаты или регистрации. Здесь очень важно ответственно подойти к продуктово-дизайнерской работе, применяя конкретные шаги по оптимизации продукта. Сделать это можно, используя подход Des Rel (от designer relations – отношения с дизайнерами), который позволяет выстроить здоровые взаимоотношения между дизайном и бизнесом, чтобы решать проблемы пользователей, создавать ценность для клиентов и в конечном итоге увеличивать продажи. Только так можно добиться роста конверсии и, как следствие, прибыли компании.

Для того чтобы понять о каких переменах идет речь, попробуем сфокусироваться на событиях после 2022 года и их масштабах с точки зрения кибербезопасности.
Опубликовано 02.08.2024